Dressi
Project type: End-to-End Application
Duration: 100 Hours
Role: UX/UI Designer, Researcher
Tools: FIGMA
Context
Dressi is a clothing recommendation app that offers personalized shopping suggestions for your wardrobe. Users receive personalized suggestions of items to purchase and add to their wardrobe. Users swipe up for new content and can express preferences by adding items to their cart or favorites, or simply swiping up past them.
Background
Online shopping has become an indispensable aspect of women's lives, offering them the possibility to discover items that resonate with their personal style and elevate their wardrobes. However, navigating through numerous websites in search of relevant clothing items, can often be a daunting task, requiring patience and perseverance amidst the endless options.
Goal
I started out by diving into the current online shopping behaviors of users, aiming to understand what worked well and what didn’t when it came to purchasing new clothes. My goal was to uncover what users liked and disliked about the entire online shopping experience, from browsing items to making purchases and watching product reels. By identifying these preferences and pain points, it would enable me to design a platform that is not only enjoyable to use but also highly effective in helping users find new clothes that fit their style and needs.
EMPATHIZE
✦ Research ✦
✦ User Interviews ✦
✦ Competitor Analysis ✦
✦ Affinity Mapping ✦
✦ User Personas ✦
The Research
The role of my research was to direct my focus and narrow down the key aspects of the online shopping experience that needed attention. I wanted to understand the problems users actually face during the online clothing shopping process and to gain insights into the specific challenges and frustrations that shoppers encounter. In addition to uncovering these pain points, I also wanted to learn what users enjoy about watching reels. Understanding the positive elements of engagement and entertainment were crucial to understand in order to design my app. I established three primary objectives for my research:
Objectives
Understand typical shopping behavior
Learn the motivations for watching reels
Identify the connection between shopping and communication
Methodologies
I employed two methods of research: Competitor Analysis, and User Interviews.
I began by researching competitors who offered a unique and customized clothing shopping experience. I explored a variety of apps and websites that partially offered personalized shopping experiences, but none of them came close to the extent of customization I was aiming to achieve.
During my research, I discovered that some apps were quite popular among users, with high download numbers and positive reviews. On the other hand, I also came across apps that had fewer downloads and appeared to be less frequently used. Analyzing these apps helped me understand what might be missing or not working well in their user experience.
I paid close attention to the common features across these apps, such as user-friendly interfaces, personalized recommendations, and social sharing options. By identifying these recurring elements, I could determine which features were essential for a successful app and consider implementing similar functionalities in my own design. Additionally, I looked at the shortcomings and missing features in these apps. This analysis allowed me to pinpoint opportunities for innovation and create unique features that would set my app apart from the competition.
Competitor Analysis
I conducted interviews with women between the ages of 18 and 35 to gain a thorough understanding of their current online shopping experiences and their enjoyment of watching reels. By engaging with this demographic, my goal was to gather insights into both the positive aspects and the areas needing improvement in the process of purchasing and finding clothes online.
These interviews provided me with information about users' behaviors, preferences, and pain points. I asked participants to describe their typical online shopping routines, including how they search for items, make purchasing decisions, and what factors influence their satisfaction.
Additionally, I delved into their interactions with reels. This helped me understand what elements of reels captured their attention and kept them engaged, while learning their frustrations.
Interviews
Insights and Data
Users prefer online shopping because of the wide selection and ability to do it anywhere and anytime.
Good pictures and multiple images on a model are important.
Many shoppers add items to they cart without completing a purchase, either because they get distracted, they don’t want to pay for shipping or because the process itself can be enjoyable.
Users enjoy watching reels to relax, enjoy, discover and be entertained and become frustrated when content received isn’t aligned with what they want.
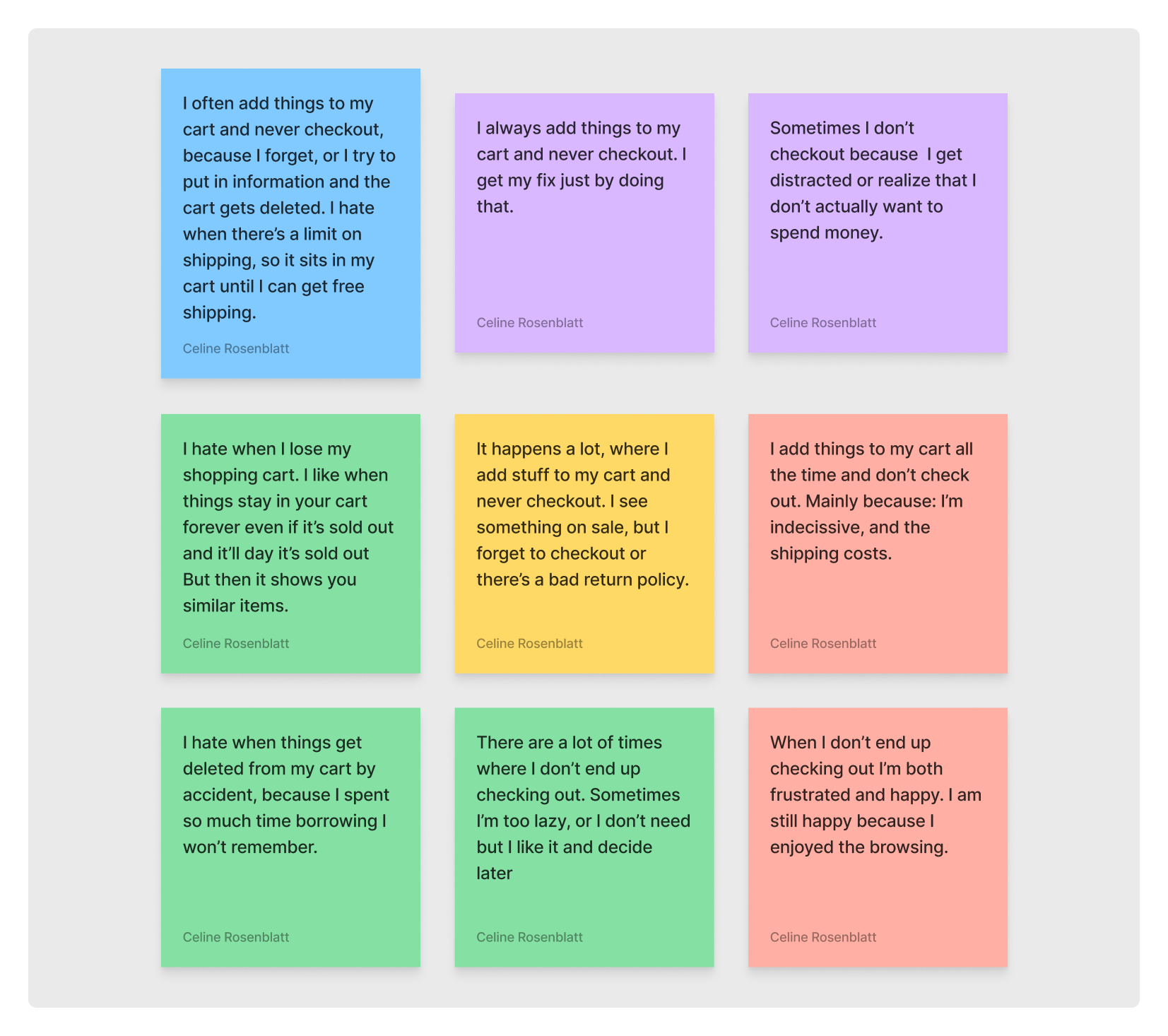
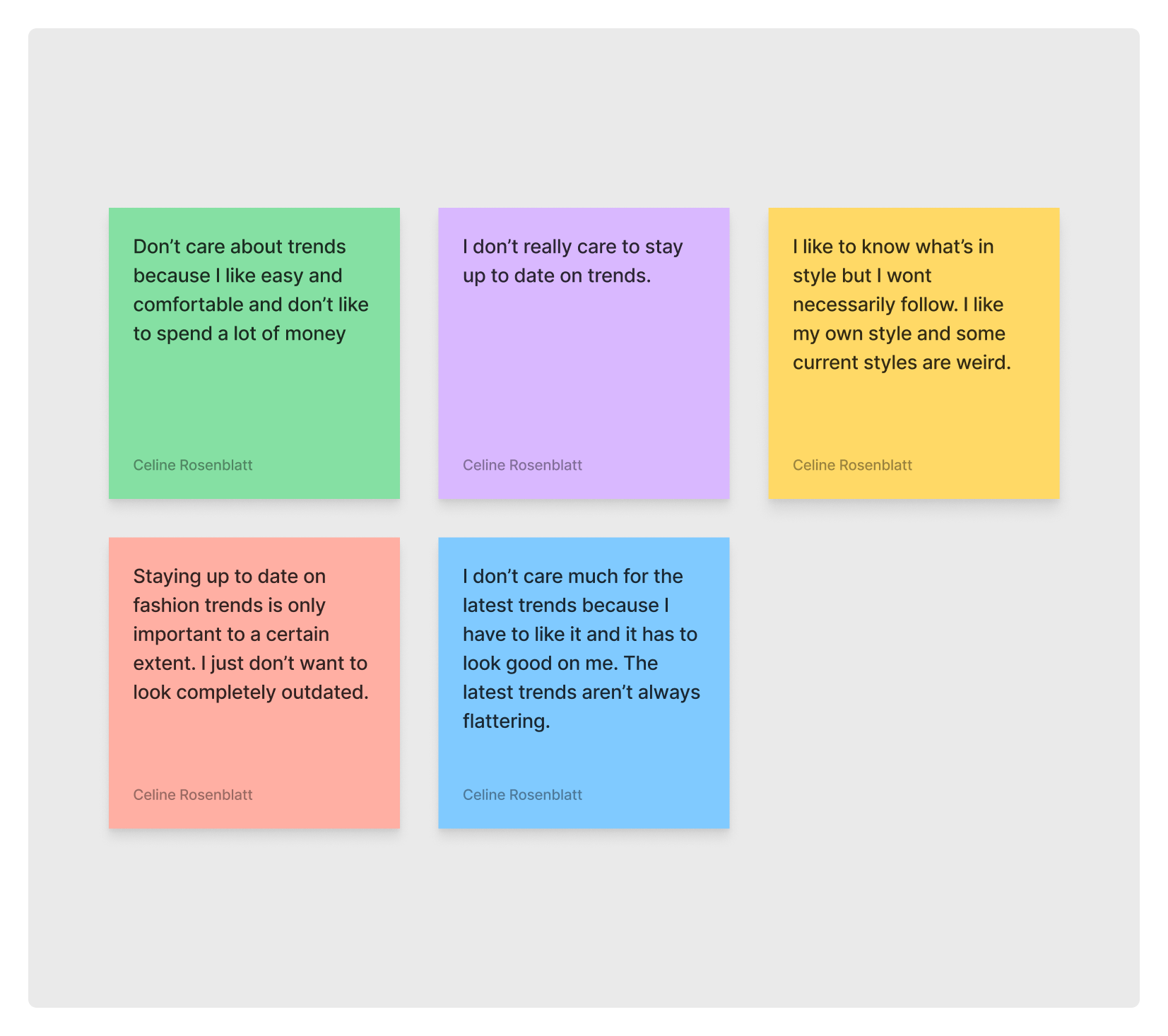
Affinity Mapping
To synthesize the data I collected from the interviews, I created an affinity map, organizing the information to identify patterns and common themes among users. This process was a crucial step in discovering the actionable insights that could inform my design decisions. For instance, I noted that many users expressed frustration with websites that don’t display clear and varied pictures to help portray items accurately. It was important for me to see how these themes overlapped and to understand their frequency. By focusing on the most common and impactful pain points, I could ensure that my design solutions would make a positive difference in the user experience.
User Personas
After conducting thorough research and analyzing all my findings, I realized that I needed to create two distinct user personas to accurately represent my target demographic. These personas would represent the diverse preferences and needs of the users in my target market. By having these detailed personas, I could better understand the different types of users who would be interacting with the product. This would ensure that the final product would resonate well with the actual people who would be using it.
DEFINE
✦ Point of View Statement ✦
✦ How Might We Questions ✦
✦ Project Goals ✦
The Point of View Statement
At this point, I had a substantial amount of data in front of me. It was organized and ready to be analyzed with a problem-solving mindset. It became evident that users were seeking a significantly improved shopping experience. This insight highlighted a clear direction for my project: figuring out the best way to enhance the online shopping journey for users. To achieve this, I turned to the "How Might We" questions into specific, actionable opportunities. These questions were instrumental in narrowing my focus and ensuring that the solutions I explored were directly related to the users' frustrations and needs. Using these questions, I was able to align my process with the point of view statement, which contained my concretized goal for moving forward. As such, I ensured that my point of view statement served as a touchstone throughout the design process.
POV Statement
I’d like to explore ways to make shopping online enjoyable, personalized, effortless and efficient.
HMW Questions
How might we personalize clothing recommendations within the app to cater to the individual tastes, preferences and body types of users?
How might we design the scrolling interface so that it is familiar, intuitive and enjoyable for users to interact with?
How might we design the shopping experience to minimize distractions, reduce decision fatigue, and save time for busy individuals?
How might we optimize the checkout process to eliminate technical issues, prevent cart abandonment, and ensure a smooth checkout for users with limited time and patience?
Project Goals
At this stage, it was crucial for me to sit down and concretize both my user goals and business goals. Given that this was a new business starting from the ground up, I recognized the importance of clearly defining objectives that would drive the business towards success. I took the time to list goals that would not only establish a solid foundation for the business but also ensure its growth and sustainability.
First, I focused on the business goals. These included establishing a strong brand identity, attracting new customers and creating a seamless shopping experience that would encourage repeat customers.
Once I had a clear set of business goals, I shifted my perspective to the user experience. I put myself in the shoes of the user to understand what goals would be most important to them when using a new shopping app. This empathetic approach helped me identify key user goals, such as finding clothes that match their style, having an easy and intuitive shopping experience, and receiving personalized recommendations.
Finally, I was able to identify overlapping areas where the interests of the business and the users aligned. This intersection was particularly valuable, as it ensured that the features I designed would be relevant and beneficial to both parties. For example, creating an enjoyable user experience not only enhances the user experience but also supports the business goal of attracting and retaining customers.
IDEATE
✦ Site Map ✦
✦ User Flows ✦
✦ Low Fidelity Wireframes ✦
✦ Branding and UI ✦
Site Map
Since I was designing something from scratch, creating a site map became an essential step in my process. The site map served as the blueprint for my future designs, providing a clear and organized overview of the entire structure of the app. It allowed me to see the bigger picture while also detailing the micro steps that contributed to the overall user experience.
The site map laid out all the major sections and pages of the app. By mapping out these elements, I could visualize how users would navigate through the app, ensuring a logical and intuitive flow from one section to another.
Creating the site map also helped me establish a clear hierarchy and organization of information. It ensured that every aspect of the app was accounted for and that nothing was overlooked.
User Flow
Given the time constraints, I had to prioritize which user flows to focus on and design for the app. While there were many user flows that would be beneficial, I had to ensure that the most essential ones were addressed first. After careful consideration, I determined that prioritizing the account creation, adding an item to the cart and checking out were the initial user flows to focus on.
These particular user flows were chosen based on their significance and prevalence. Account creation is the first step for users to be able to engage with the app. Secondly, the purpose of the app is to browse and purchase items so the latter user map represented the majority of the actions that would be taking place.
Low Fidelity Wireframes
Designing the Low Fidelity wireframes was the time when I could visualize the screens and user interactions needed for the app. It was an opportunity to lay down the foundation, sketching out the essential screens that would guide me towards the more detailed High Fidelity designs. Initially, I brainstormed various versions of the screens to explore different ideas and possibilities.
I then conducted a quick round of user testing on the wireframes, in order to identify areas for improvement and refine the designs while still in the early stages. Many of the screens were tweaked based on the feedback received, helping me iterate towards stronger designs.
Taking my learnings from the user testing, I refined the wireframes to create what I considered to be the "final" Low Fidelity screens. These refined wireframes served as my foundation for the upcoming higher fidelity screens.
Branding
Before moving into High Fidelity design, I took a step back to establish the brand elements that would more or less define the app. This included selecting a color scheme, designing a logo, and choosing typography that would reflect the overall tone of the brand. My goal was to achieve a sleek and minimalist aesthetic, while also including a touch of vibrancy to resonate with the female audience.
After careful consideration, I landed on a color palette of black and white with accents of magenta. This combination struck the balance between sophistication and a hint of playfulness, appealing to the target demographic. The magenta accents added a splash of personality and warmth to the overall design, without overwhelming the minimalist theme.
In addition to the color scheme, I began drafting the logo, aiming for a design that would be instantly recognizable and reflective of the brand. It needed to be simple yet memorable.
Simultaneously, I started brainstorming UI elements that would complement the chosen brand elements. This laid the groundwork for creating a cohesive UI kit, ensuring consistency across all aspects of the app's interface.
Design Components
I put a lot of thought into crafting a UI kit that matched the brand's identity and stayed consistent throughout. It was important to me that every element felt cohesive and reflected the brand's values. I took my time to consider all the necessary components, from buttons to icons, making sure they all worked seamlessly together.
To ensure that my designs were on the right track, I tested them out on a few key screens. Gathering feedback from these tests allowed me to fine-tune the designs even further. With each iteration, I aimed to make the UI kit more reflective of the brand's vision, ensuring that every detail contributed to the overall user experience.
The Evolution of the UI
Throughout the design process, I made two significant changes to the UI to better suit the needs of my users and align with the brand's identity. The first change involved the navigation bar. Initially, it was a black, but after receiving feedback, I decided to switch it to white. This change not only better reflected the brand's aesthetic but also resonated more with the target audience.
Another important adjustment was the placement of the filter icon within the navigation bar. Users felt that its original position didn't quite match its functionality, so I embarked on a journey to find the perfect spot for it. I experimented with different locations and even tweaked the icon itself. After thorough testing, I found that elevating it to the top of the navigation bar and keeping it consistent with the style of other icons worked best. This positioning made it more intuitive for users to understand that the filter applies to the entire search rather than individual items.
Additionally, I noticed that the icons on the item page didn't quite align with the rest of the design. To achieve a more cohesive look, I opted for outlined icons, which provided a uniform appearance throughout the interface. These small adjustments contributed to a more seamless and intuitive user experience, ensuring that every element of the UI felt cohesive and easy to navigate.
PROTOTYPE
✦ High Fidelity Wireframes ✦
✦ Final Prototype ✦
High Fidelity Wireframes
After putting in much effort and time into the earlier stages of the design process, I finally reached the High Fidelity wireframes. It felt like the cherry on top after all the hard work. Designing the screens was a joy because I had already laid a solid foundation during the planning stages.
Working on the High Fidelity wireframes was like adding the finishing touches to a masterpiece. Every detail I had meticulously planned came to life, and it was incredibly satisfying to see my designs become real and beautiful. It felt like magic as I watched the screens come together, each one representing my ideas and efforts.
Having multiple screens ready for testing was a significant milestone. It allowed me to see my designs in action and gather valuable feedback from users. This hands-on testing helped me fine-tune the details and make any necessary adjustments to ensure that the final product would meet the needs and expectations of its users.
Dressi Prototype
TEST
✦ Usability Testing ✦
✦ Priority Revisions ✦
✦ Final Screens ✦
✦ Next Steps ✦
✦ Conclusion ✦
Usability Testing
I conducted usability tests with five users who are well-versed in online shopping and enjoy watching reels. The main goal of these tests was to see if users could navigate the Dressi app and complete specific tasks smoothly. I wanted to observe whether they could do so with minimal errors and without getting stuck at any point.
Account Creation
Scroll through items on the app and adding them to the cart
Order checkout and viewing the order after placed
Task Flows Tested
Is the user successful in completing the task?
How long does it take the user to complete each task?
How long does it take the user to complete the task?
Metrics for Success
Priority Revisions
The usability test results presented me with important changes that needed to be made.
Make the “Filter” icon more recognizable
Show more item details on articles of clothing
Create more uniformity and spacing on the Filters page
Next Steps
My next steps involve handing over the app design to developers to get it ready for launch, while working closely with the developers to make sure everything runs smoothly. Afterwards, I'll gather feedback on the app's performance using specific metrics to understand user interaction and areas for improvement. Once the app is live, I'll assess if it's meeting our set goals.
Conclusion
Reflecting on the Dressi project, I’ve gained valuable insights into balancing user needs with design aesthetics. This journey highlighted the importance of thorough user research, which guided the design decisions and helped create a user-friendly interface. When I got stuck and was unsure how to design the important UI elements, Iterative testing was crucial to help refine features based on user feedback. One major lesson was ensuring the design is both visually appealing and functional, which was so important in creating a seamless, personalized shopping experience. These experiences have shaped my approach to design, and I look forward to applying these learnings in future projects.